A brand new update for Direct Mail is out today and it features some great new improvements that we’re excited to tell you about. It’s been a busy month or so since our last update, and today we’ve got a double whammy: Direct Mail 3.3 and Stamps for iPhone 1.1. Read on for highlights of what’s new, check out the release notes for the nitty gritty, or download the update.
New Templates
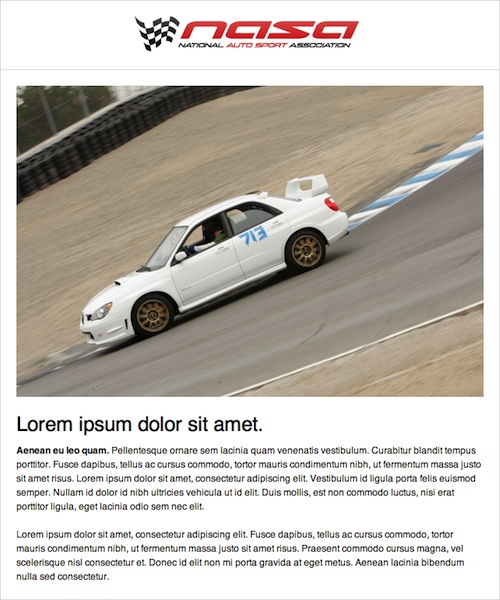
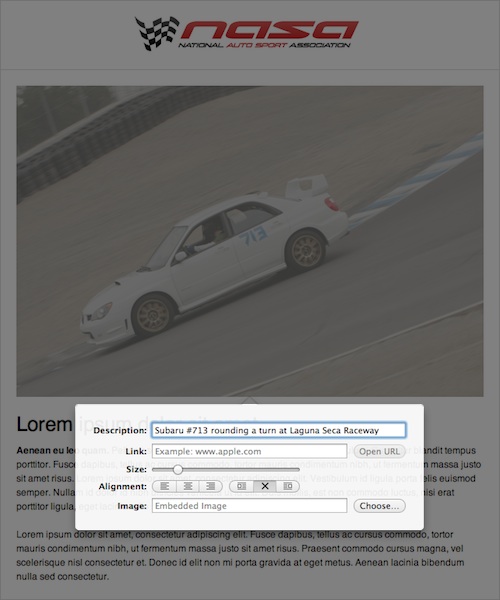
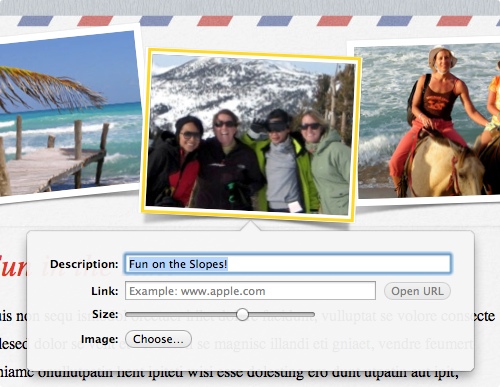
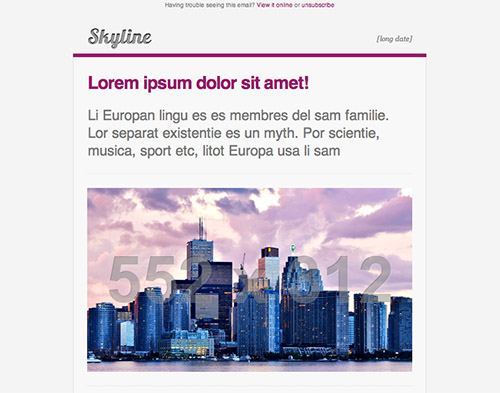
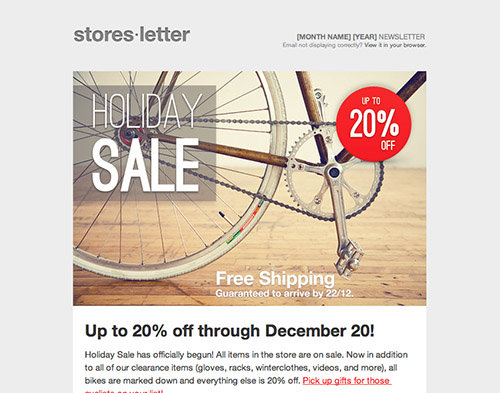
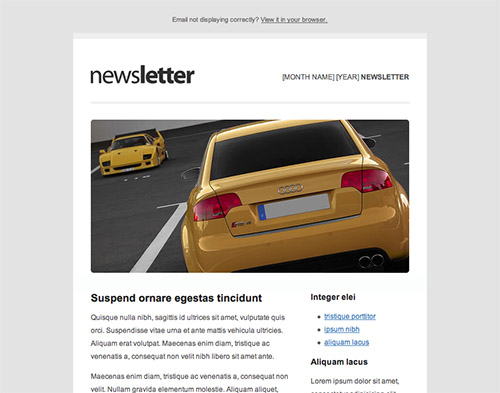
We love seeing the sharp-looking emails that you put together using our professionally-designed templates. Direct Mail 3.3 introduces over 20 new templates in three families: Skyline, Storesletter, and Versatile. We think you’ll appreciate the additional options these templates provide. For in-depth tips on using our templates, check out last week’s post on Top Template Tips to Try!



Facebook Integration
Growing your mailing list is a key part of email marketing, and a great way to grow your list is by including a subscribe form on your website. This latest version of Direct Mail comes with an all-new subscribe form builder that makes it easy to:
- Create professional looking subscribe forms with custom logos, colors, and form fields. We’ll host it for you for free!
- Create an embeddable subscribe form that you can paste directly into your website
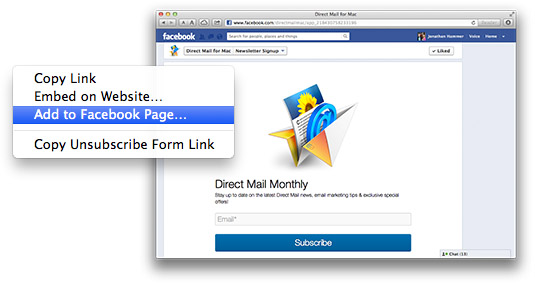
- Add your subscribe form to your organization’s Facebook Page with one click!

Take a look at our Facebook Page (click Newsletter Signup) to see how nicely our forms integrate into Facebook. Now you can add a form to your Facebook page in seconds.
Notifications
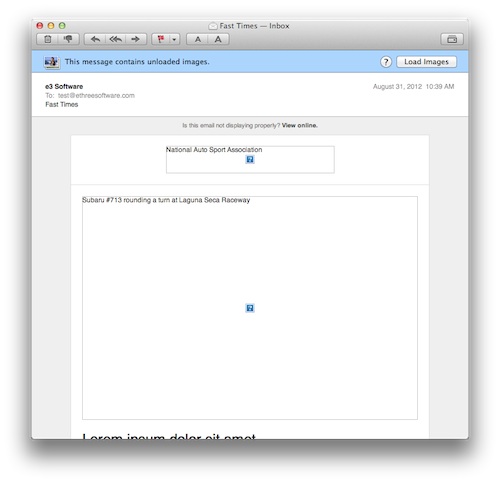
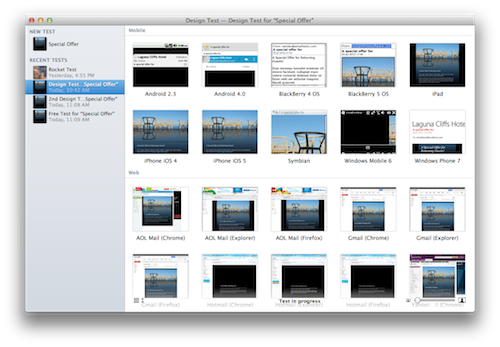
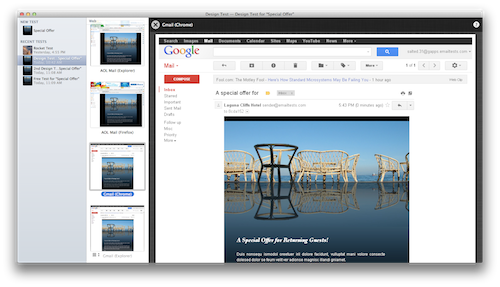
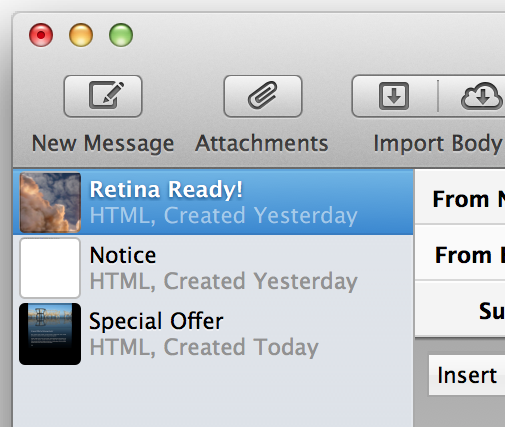
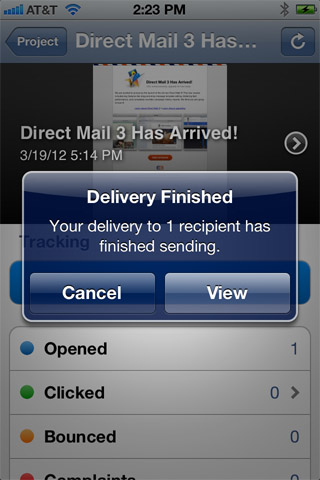
People love getting notifications on their iPhone and, new in Mountain Lion, on their Mac. We’ve upgraded Direct Mail and our Stamps app to send you notifications when your email campaign finishes sending, and when design tests complete (Mac only):

You’ll want to make sure and update Stamps to version 1.1 (just open the App Store app). Never heard of Stamps? Check out this blog post for an introduction.
And More!
This blog post just scratches the surface of what’s new. Other improvements include a great Preview on iPhone feature, significant performance improvements, expanded printing support, Twitter sharing support (Mountain Lion only), and more. Take a look at the release notes for details, and be sure and watch our Twitter or Facebook feeds for new blog posts on the changes.
How to Upgrade
If you downloaded Direct Mail from our website, just choose Direct Mail > Check for Software Update from the menu bar. Direct Mail will automatically download and update itself. If you downloaded Direct Mail from the Mac App Store, you’ll have to exercise some patience while Apple reviews and approves the update. We’ll post to our blog, Facebook, and Twitter feeds when Apple approves the update.
As always, we welcome your feedback and look forward to going in-depth on some of these changes in future blog posts.
Update: Direct Mail 3.3.1 is now available in the App Store, as well.