With the back-to-school rush behind us, the email marketer’s attention now turns to the fast-approaching holiday season. We consulted Responsys’ yearly Retail Email Guide to the Holiday Season for some great suggestions on how to maximize your email marketing efforts as we head into prime retailing months. In this blog post, we’ll share some of the highlights that apply to businesses both large and small.
Start Early
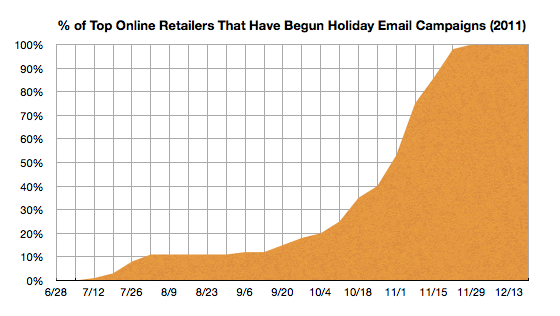
Consumers start their holiday shopping early. According to the National Retail Federation, 40% of consumers begin gift shopping before Halloween (October 31), another 40% begin in November, and the remaining 20% in December. As a result, many of the top retailers start their email campaigns early to capitalize on these shoppers.

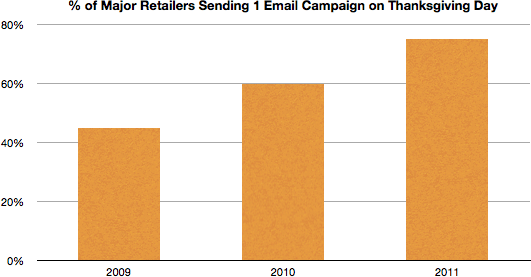
Black Friday is often recognized as the “official” start of the holiday shopping season, but data from Responsys shows that increasing numbers of retailers are kicking off the season on Thanksgiving Day itself:

This move to Thanksgiving Day is driven, in part, by the rise of mobile email.
Focus on Mobile
Ubiquitous mobile devices (smartphones, iPads, etc.) mean that more people are checking their email more often. The holiday season affords mobile device users plenty of opportunities to kill time checking email. For example:
- Airport-related or other delays while traveling on the day before Thanksgiving (the busiest travel day of the year)
- Watching a football game on Thanksgiving with the remote control in one hand and phone in the other
- Standing in line at the register on Black Friday
Since odds are your email will be read on a mobile device, take the time to make sure it looks good on the small screen. Email templates that come with Direct Mail are designed to look great no matter what device they are read on, but take advantage of our Design Test and Send to iPhone features to make sure your content (and subject lines) work great on mobile.
Pre-Holiday Messaging
Getting an early start to holiday marketing does not mean barraging your customers with calls to buy right away. Since we’re still on the leading edge of the holiday season, use this time to send email campaigns that will set you up for success during peak buying time. Here are some ideas:
- Offer loyalty or other incentive programs that will increase the chance of repeat sales later. Consider something as simple as offering discounts to fans of your Facebook page.
- Request reviews of your products. Large numbers of positive reviews for your product will drive later sales.
- Survey customers in order to gather valuable data for targeted campaigns later on.
- Encourage opt-ins for other marketing channels like Facebook, Twitter, or Pinterest. Messaging the same customers over multiple channels can help drive sales.
- Announce a website relaunch or a new feature.
Use the above mentioned ideas during this preseason time to set up a successful buying season down the road.
Conclusion
Responsys’ 2012 Retail Email Guide to the Holiday Season is full of great information and suggestions for email marketers. Smart retailers are learning to match consumers move to shopping earlier in the year with early email campaigns. The exponential growth of iPhone, Android, and other mobile devices is signaling to email marketers the importance of making sure their designs look great on a small screen. Lastly, appropriate messaging during the holiday preseason can pay off big during the final two months of the year. Take advantage of this knowledge, these tips, and Direct Mail to make the most of your email marketing this holiday season!