One of things that I look forward to every December is the parade of year-in-review specials that pop up on TV. It’s always fun to see where we have been and to look forward to where are going. In that spirit, here’s a brief look at some of the 2012 highlights for us here at e3 Software.
Direct Mail 3

January was an exciting month for us as we launched our all-new Direct Mail version 3. The result of nearly a year’s worth of intense development, it packed over 100 new enhancements, including a beautiful template editor, in-depth email campaign reports, and blazing-fast performance. Even better, we launched all-new pricing plans to deliver great value for all types of senders. We said goodbye to our old website and launched a fresh, usable, and fast redesign. To help keep our awesome customers in the loop, we started this blog and brought back our monthly newsletter.
Stamps
Our next milestone was the launch of our iPhone application, Stamps, in May! Stamps makes it easy to keep tabs on your email campaign reports while you are away from your Mac. We had a blast putting together our first mobile application and have continued to improve the app in response to your feedback!
Design Testing

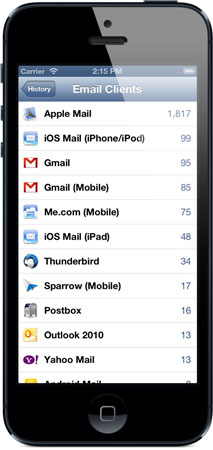
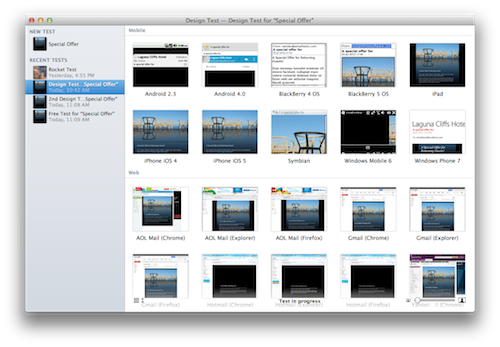
July saw the release of a great update to Direct Mail. We introduced retina-quality graphics to make sure Direct Mail looked stunning on the new MacBook Pro that Apple had just unveiled one month prior (and now the new 13-inch model). We also unveiled a new Design Testing feature for viewing full-size screenshots of your email in over 30 different email clients. This has become a most-loved feature, with thousands of design tests processed thus far.
Social Sharing, Notifications, and More!
We welcomed fall with round of updates to Direct Mail and Stamps in September that brought some awesome new features:
- Live mobile previews of your email pushed to your iPhone
- One-click publishing of your subscribe form to your Facebook page
- Email campaign sharing on Facebook and Twitter
- Delivery status notifications on your iPhone and Mac
- An ever-expanding template library
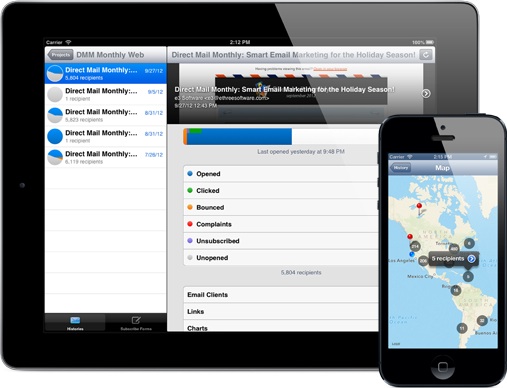
Stamps Comes to iPad!

We didn’t want to coast into the end of the year (plus we were having so much fun delivering great new features), so we pushed hard to finish 2012 with a bang. November brought our iOS app, Stamps, to the iPad. While we were at it, we added support for a handy subscribe form kiosk mode on the iPad, making it easy to collect new signups for your mailing lists on the go.
Finishing Strong
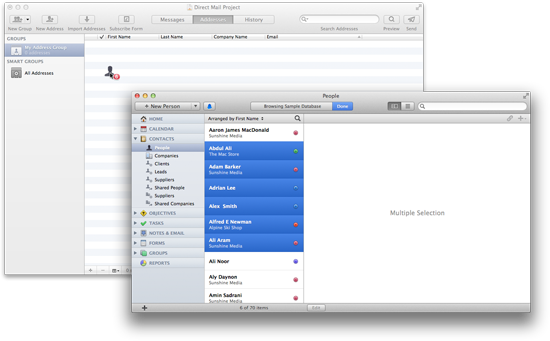
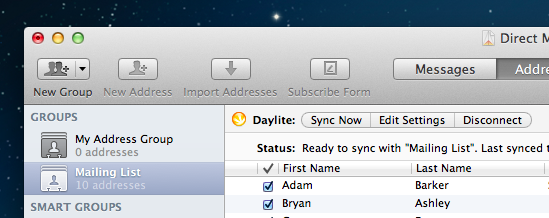
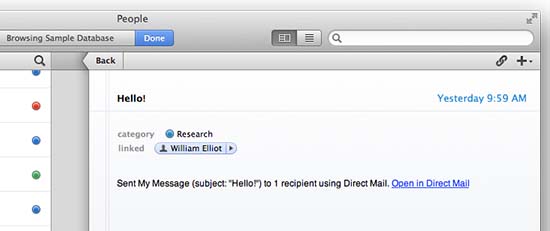
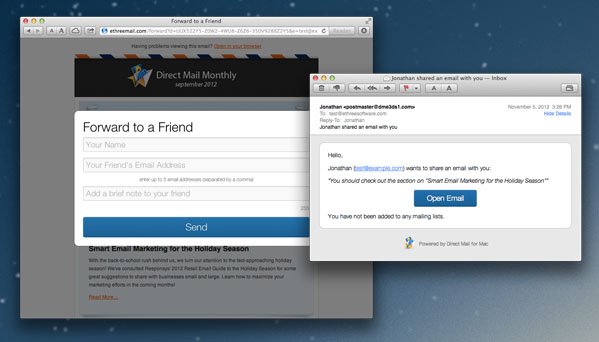
We finished up this year by introducing fantastic new integration with Marketcircle’s Daylite 4 application. We were very happy to deliver this feature, as it had become one of our most-requested enhancements. We also introduced a new web-based API that opens the door for Direct Mail integration with a host of other web-based products. Lastly, we shipped a Forward to a Friend feature that is the easiest-to-use and best-looking feature of its kind that I’ve ever seen.
Thank You!
It’s been a tremendous year for us and we owe it all to our amazing customers. Thank you for allowing us to serve you. We are very grateful for your support and look forward to surprising and delighting you with a series of new improvements in 2013!